Értékelések
Nincs még értékelés. Legyél Te az első!
Mit olvastak a többiek, ha ezzel végeztek?
Tartalmi kivonat
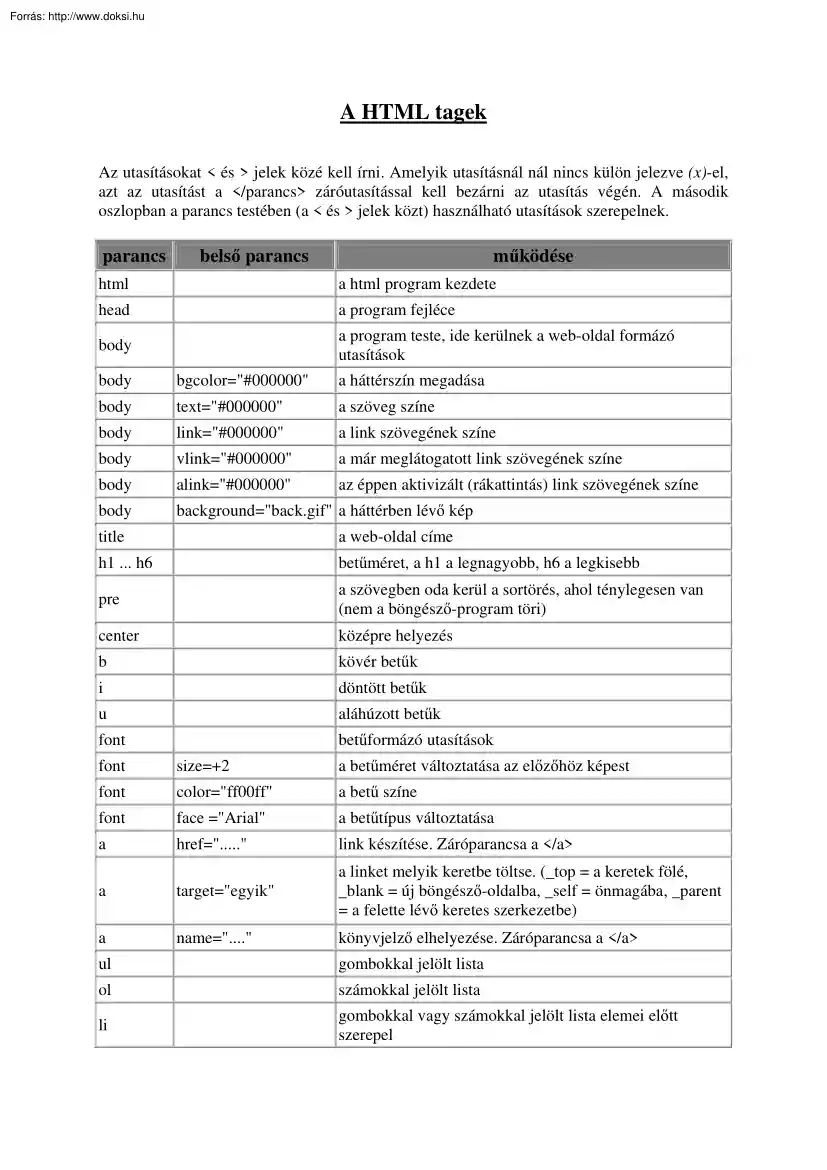
A HTML tagek Az utasításokat < és > jelek közé kell írni. Amelyik utasításnál nál nincs külön jelezve (x)-el, azt az utasítást a </parancs> záróutasítással kell bezárni az utasítás végén. A második oszlopban a parancs testében (a < és > jelek közt) használható utasítások szerepelnek. parancs belső parancs működése html a html program kezdete head a program fejléce body a program teste, ide kerülnek a web-oldal formázó utasítások body bgcolor="#000000" a háttérszín megadása body text="#000000" a szöveg színe body link="#000000" a link szövegének színe body vlink="#000000" a már meglátogatott link szövegének színe body alink="#000000" az éppen aktivizált (rákattintás) link szövegének színe body background="back.gif" a háttérben lévő kép title a web-oldal címe h1 . h6 betűméret, a h1 a legnagyobb, h6 a legkisebb
pre a szövegben oda kerül a sortörés, ahol ténylegesen van (nem a böngésző-program töri) center középre helyezés b kövér betűk i döntött betűk u aláhúzott betűk font betűformázó utasítások font size=+2 a betűméret változtatása az előzőhöz képest font color="ff00ff" a betű színe font face ="Arial" a betűtípus változtatása a href="." link készítése. Záróparancsa a </a> a target="egyik" a linket melyik keretbe töltse. ( top = a keretek fölé, blank = új böngésző-oldalba, self = önmagába, parent = a felette lévő keretes szerkezetbe) a name="." könyvjelző elhelyezése. Záróparancsa a </a> ul gombokkal jelölt lista ol számokkal jelölt lista li gombokkal vagy számokkal jelölt lista elemei előtt szerepel dl definíciós lista dt a definíciós lista fogalma dd a definíciós lista fogalom-magyarázata hr (x) vízszintes
vonal hr noshade a vonalnak nincs árnyéka (alaphelyzetben van) hr width=30% a vonal szélessége százalékban, vagy pixelben hr size=5 a vonal vastagsága hr align=left a vonal vízszintes elhelyezése (right, left, center) br (x) sorvége jel p bekezdés jel (záróparancs nélkül új bekezdést jelöl) p align=right table a szöveg vízszintes elhelyezése (right, left, center) táblázat table border=1 a táblázat keretének vastagsága table bgcolor="#000000" a táblázat háttérszínének megadása table cellpadding=5 a cellán belül a szöveg távolsága a cella szélétől table cellspacing=7 a cellák egymástól való távolsága table width=80% a táblázat szélessége %-ban, vagy pixelben (ha % nélkül szerepel) tr táblázat sora th táblázat fejléc sora (középen és félkövér betűs) td a táblázat sorának cellája td align=right elrendezés (right, left, center) td valign=top függőleges
elrendezés (top, center, bottom) td bgcolor="000000" a cella háttérszínének megadása td colspan=2 hány vízszintes cellát foglaljon el a cella td rowspan=3 hány függőleges cellát foglaljon el a cella td width=80% a cella szélessége %-ban, vagy pixelben (ha % nélkül szerepel) caption caption a táblázat címének megadása align=right nobr elrendezés (right, left) az ebben lévő szöveget a böngésző nem tördeli img src="kep.gif" kép behelyezése img align=top függőleges elrendezés (top, middle, bottom) img alt="szöveg" szöveg megjelenése a kép helyén img width=100 a kép szélessége img height=200 a kép magassága img border=3 a kép keretének szélessége frameset rows="50%,50%" keretes web-lap szerkesztése. Vízszintes felbontás Megadható %-ban és pixelben is. frameset cols="100,50,*" függőleges felbontás frame src="index1.htm" az egyik
keret tartalma frame noresize a keretek széle nem elmozdítható frame scrolling=no a lapgörgetés megakadályozása frame name="egyik" a keret elnevezése frame border=0 a keret határolóvonalának szélessége noframe ha a böngésző nem tud keretes szerkezetet olvasni, az ebben lévő oldalt olvassa tt Courier betűtípus (alaphelyzetben) address dőlt, Courier betűtípus form formanyomtatvány method="post" a formanyomtatvány kezelése action="formmail.pl" a program neve, amelyik a formanyomtatványt kezeli input egyszerű adatbeviteli mező name="nev" a mező neve (recipient=a levél címzettje, subject=a levél tárgya, required=kötelezően elvárt adat, redirect=kitöltéskor ide ugrik) size="20" a mező mérete type=password a mező típusa (password, hidden, text) value="realname" a name-nél kitöltött változó értéke (itt a required értéknél) többsoros adatbeviteli
mező (azonos belső parancsokkal, mint az input) textarea rows=5 cols="20" select a mező mérete választható adatbeviteli mező multiple több lehetőség látszódik size=2 ennyi lehetőség látszódik option a választható adatbeviteli mező értékei value=x a formanyomtatványt kezelő program egy x értéke kerül ide selected ez az érték lesz az első A speciális jelek A speciális jelek & jellel kezdődnek és ; jelre végződnek. Pl Á=Á acute ékezet (á, é, í, ó, ú) uml két pontos ékezet (ö, ü) tilde két vesszős ékezet (ő) circ két vesszős ékezet (ű) lt < gt > amp & quot " A META tag A META tag-ek általában a head részbe kerülnek, a keresőprogramok részére szolgálnak információval. <META name="Author" content="XYZ"> A szerző megadása <META name="keywords" lang="hu" content="egy,ketto,harom"> Kulcsszavak
megadása - a lang jelzi a nyelvet. <META HTTP-EQUIV="Refresh" CONTENT="x; URL=dok.htm"> egy dokumentum automatikus behívása x másodpercen belül <META http-equiv="Expires" content="Tue, 2 Nov 1998 a dokumentum aktualitásának 14:25:27 GMT"> lejárta. <meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=iso-8859-2"> a dokumentum a Közép-Európai betűkészletet fogja támogatni
pre a szövegben oda kerül a sortörés, ahol ténylegesen van (nem a böngésző-program töri) center középre helyezés b kövér betűk i döntött betűk u aláhúzott betűk font betűformázó utasítások font size=+2 a betűméret változtatása az előzőhöz képest font color="ff00ff" a betű színe font face ="Arial" a betűtípus változtatása a href="." link készítése. Záróparancsa a </a> a target="egyik" a linket melyik keretbe töltse. ( top = a keretek fölé, blank = új böngésző-oldalba, self = önmagába, parent = a felette lévő keretes szerkezetbe) a name="." könyvjelző elhelyezése. Záróparancsa a </a> ul gombokkal jelölt lista ol számokkal jelölt lista li gombokkal vagy számokkal jelölt lista elemei előtt szerepel dl definíciós lista dt a definíciós lista fogalma dd a definíciós lista fogalom-magyarázata hr (x) vízszintes
vonal hr noshade a vonalnak nincs árnyéka (alaphelyzetben van) hr width=30% a vonal szélessége százalékban, vagy pixelben hr size=5 a vonal vastagsága hr align=left a vonal vízszintes elhelyezése (right, left, center) br (x) sorvége jel p bekezdés jel (záróparancs nélkül új bekezdést jelöl) p align=right table a szöveg vízszintes elhelyezése (right, left, center) táblázat table border=1 a táblázat keretének vastagsága table bgcolor="#000000" a táblázat háttérszínének megadása table cellpadding=5 a cellán belül a szöveg távolsága a cella szélétől table cellspacing=7 a cellák egymástól való távolsága table width=80% a táblázat szélessége %-ban, vagy pixelben (ha % nélkül szerepel) tr táblázat sora th táblázat fejléc sora (középen és félkövér betűs) td a táblázat sorának cellája td align=right elrendezés (right, left, center) td valign=top függőleges
elrendezés (top, center, bottom) td bgcolor="000000" a cella háttérszínének megadása td colspan=2 hány vízszintes cellát foglaljon el a cella td rowspan=3 hány függőleges cellát foglaljon el a cella td width=80% a cella szélessége %-ban, vagy pixelben (ha % nélkül szerepel) caption caption a táblázat címének megadása align=right nobr elrendezés (right, left) az ebben lévő szöveget a böngésző nem tördeli img src="kep.gif" kép behelyezése img align=top függőleges elrendezés (top, middle, bottom) img alt="szöveg" szöveg megjelenése a kép helyén img width=100 a kép szélessége img height=200 a kép magassága img border=3 a kép keretének szélessége frameset rows="50%,50%" keretes web-lap szerkesztése. Vízszintes felbontás Megadható %-ban és pixelben is. frameset cols="100,50,*" függőleges felbontás frame src="index1.htm" az egyik
keret tartalma frame noresize a keretek széle nem elmozdítható frame scrolling=no a lapgörgetés megakadályozása frame name="egyik" a keret elnevezése frame border=0 a keret határolóvonalának szélessége noframe ha a böngésző nem tud keretes szerkezetet olvasni, az ebben lévő oldalt olvassa tt Courier betűtípus (alaphelyzetben) address dőlt, Courier betűtípus form formanyomtatvány method="post" a formanyomtatvány kezelése action="formmail.pl" a program neve, amelyik a formanyomtatványt kezeli input egyszerű adatbeviteli mező name="nev" a mező neve (recipient=a levél címzettje, subject=a levél tárgya, required=kötelezően elvárt adat, redirect=kitöltéskor ide ugrik) size="20" a mező mérete type=password a mező típusa (password, hidden, text) value="realname" a name-nél kitöltött változó értéke (itt a required értéknél) többsoros adatbeviteli
mező (azonos belső parancsokkal, mint az input) textarea rows=5 cols="20" select a mező mérete választható adatbeviteli mező multiple több lehetőség látszódik size=2 ennyi lehetőség látszódik option a választható adatbeviteli mező értékei value=x a formanyomtatványt kezelő program egy x értéke kerül ide selected ez az érték lesz az első A speciális jelek A speciális jelek & jellel kezdődnek és ; jelre végződnek. Pl Á=Á acute ékezet (á, é, í, ó, ú) uml két pontos ékezet (ö, ü) tilde két vesszős ékezet (ő) circ két vesszős ékezet (ű) lt < gt > amp & quot " A META tag A META tag-ek általában a head részbe kerülnek, a keresőprogramok részére szolgálnak információval. <META name="Author" content="XYZ"> A szerző megadása <META name="keywords" lang="hu" content="egy,ketto,harom"> Kulcsszavak
megadása - a lang jelzi a nyelvet. <META HTTP-EQUIV="Refresh" CONTENT="x; URL=dok.htm"> egy dokumentum automatikus behívása x másodpercen belül <META http-equiv="Expires" content="Tue, 2 Nov 1998 a dokumentum aktualitásának 14:25:27 GMT"> lejárta. <meta HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=iso-8859-2"> a dokumentum a Közép-Európai betűkészletet fogja támogatni