Please log in to read this in our online viewer!

Please log in to read this in our online viewer!
No comments yet. You can be the first!
What did others read after this?
Content extract
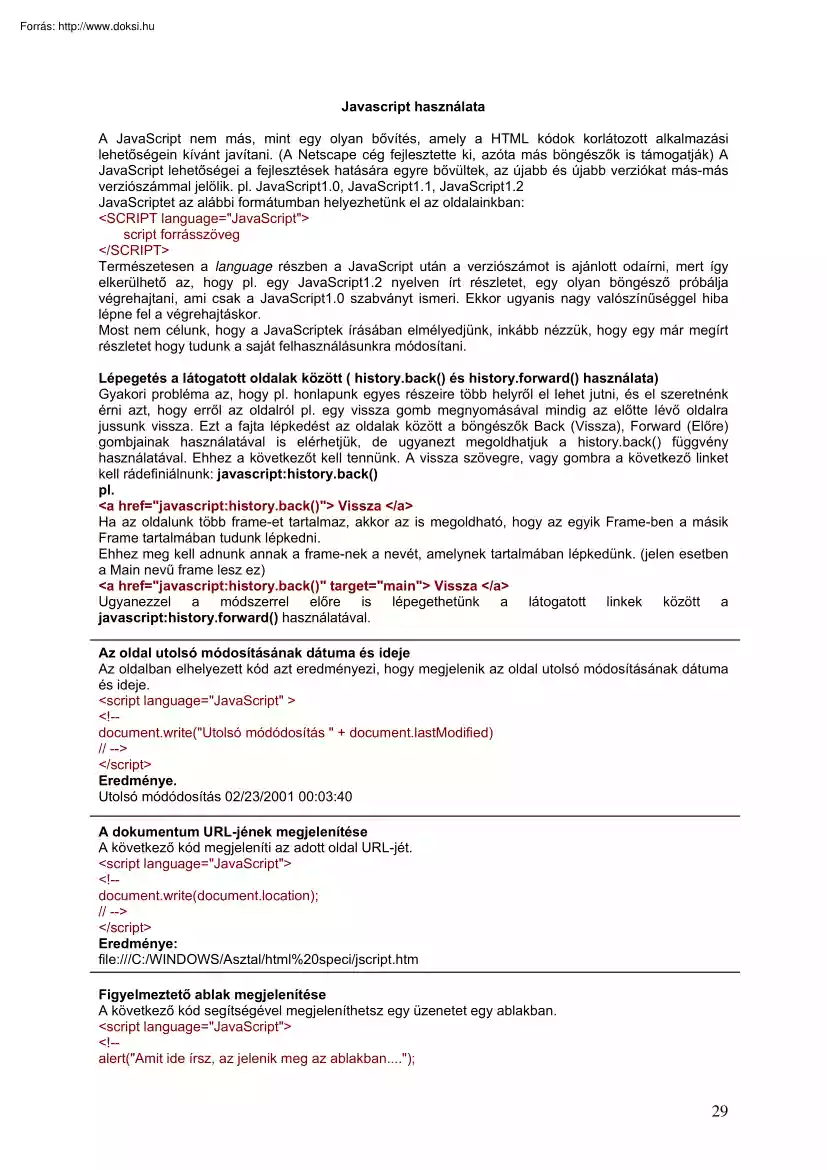
Javascript használata A JavaScript nem más, mint egy olyan bővítés, amely a HTML kódok korlátozott alkalmazási lehetőségein kívánt javítani. (A Netscape cég fejlesztette ki, azóta más böngészők is támogatják) A JavaScript lehetőségei a fejlesztések hatására egyre bővültek, az újabb és újabb verziókat más-más verziószámmal jelölik. pl JavaScript10, JavaScript11, JavaScript12 JavaScriptet az alábbi formátumban helyezhetünk el az oldalainkban: <SCRIPT language="JavaScript"> script forrásszöveg </SCRIPT> Természetesen a language részben a JavaScript után a verziószámot is ajánlott odaírni, mert így elkerülhető az, hogy pl. egy JavaScript12 nyelven írt részletet, egy olyan böngésző próbálja végrehajtani, ami csak a JavaScript1.0 szabványt ismeri Ekkor ugyanis nagy valószínűséggel hiba lépne fel a végrehajtáskor. Most nem célunk, hogy a JavaScriptek írásában elmélyedjünk, inkább nézzük, hogy
egy már megírt részletet hogy tudunk a saját felhasználásunkra módosítani. Lépegetés a látogatott oldalak között ( history.back() és historyforward() használata) Gyakori probléma az, hogy pl. honlapunk egyes részeire több helyről el lehet jutni, és el szeretnénk érni azt, hogy erről az oldalról pl. egy vissza gomb megnyomásával mindig az előtte lévő oldalra jussunk vissza. Ezt a fajta lépkedést az oldalak között a böngészők Back (Vissza), Forward (Előre) gombjainak használatával is elérhetjük, de ugyanezt megoldhatjuk a history.back() függvény használatával. Ehhez a következőt kell tennünk A vissza szövegre, vagy gombra a következő linket kell rádefiniálnunk: javascript:history.back() pl. <a href="javascript:history.back()"> Vissza </a> Ha az oldalunk több frame-et tartalmaz, akkor az is megoldható, hogy az egyik Frame-ben a másik Frame tartalmában tudunk lépkedni. Ehhez meg kell adnunk annak a frame-nek a
nevét, amelynek tartalmában lépkedünk. (jelen esetben a Main nevű frame lesz ez) <a href="javascript:history.back()" target="main"> Vissza </a> Ugyanezzel a módszerrel előre is lépegethetünk a látogatott linkek között a javascript:history.forward() használatával Az oldal utolsó módosításának dátuma és ideje Az oldalban elhelyezett kód azt eredményezi, hogy megjelenik az oldal utolsó módosításának dátuma és ideje. <script language="JavaScript" > <!-document.write("Utolsó módódosítás " + documentlastModified) // --> </script> Eredménye. Utolsó módódosítás 02/23/2001 00:03:40 A dokumentum URL-jének megjelenítése A következő kód megjeleníti az adott oldal URL-jét. <script language="JavaScript"> <!-document.write(documentlocation); // --> </script> Eredménye: file:///C:/WINDOWS/Asztal/html%20speci/jscript.htm Figyelmeztető ablak megjelenítése
A következő kód segítségével megjeleníthetsz egy üzenetet egy ablakban. <script language="JavaScript"> <!-alert("Amit ide írsz, az jelenik meg az ablakban."); 29 // --> </script> Az egyik frameben lévő oldal betöltésével egyidőben egy másik frame tartalmának megváltoztaása <script language="JavaScript"> <!-top.frame nevelocation="URLl" // --> </script> Nézzük a következő példát. A következő frameszerkezetet hoztuk létre: menu logo tartalom Alapértelmezésben minden frameben az azonos nevű html oldal van betöltve. pl a menu framben a menu.html Azt szeretnénk elérni, hogy amikor a logo frameben kiválasztjuk az angol nyelvet, akkor a menu és a tartalom frame tartalma is megváltozzon. Ezt megoldhatjuk úgy, hogy a nyelv kiválasztásával a menu frameben az adott nyelvnek megfelelő menüt töltjük be, és ez az oldal tartalmaz egy scriptet amely megváltoztatja a tartalom
frame tartalmát. Tehát, az angol zászlóra (ukflag.gif) a következő linket definiáljuk: <a href="menuen.html" target="menu"><img src="ukflaggif"></a> Ezzel a menu frameben az angol menü (menuen.html) töltődik be A menuenhtml oldal viszont tartalmazza a következő scriptet: <script language="JavaScript"> <!-top.tartalomlocation="tartalomenhtml" // --> </script> A script azt eredményezi, hogy a tartalom frameben megjelenik az angol nyelvű lap (tartalomen.html) A magyar nyelv kiválasztásánál is a fenti módon kell eljárnunk. Animált gombok létrehozása Sokszor találkozhatunk a WEB-en olyan megoldásokkal, hogy egy adott gomb, grafika megváltozik akkor, amikor fölé visszük az egeret. Ez a funkció nekünk is hasznos lehet a honlapkészítés során Nézzünk egy egyszerű példát. Ha a gombok fölé visszük az egeret, akkor a gomb felirata piros színű lesz. A gombok
lenyomásakor a http://www.indexhu/ illetve a http://wwwnetlaphu/ oldalak jönnek be Hogyan készíthetünk ilyen animált gombokat? Először is valamilyen grafikai program segítségével létre kell hoznunk a gombokat. A fenti példában a következő képek szerepeltek: gomb1.gif gomb1 b.gif gomb2.gif gomb2 b.gif Ha a képek megvannak, akkor már "csak" az őket működtető JavaScriptet kell megírni. (pontosabban egy meglévőt módosítani) Nézzük, hogy a fenti példában milyen kód működtette a gombokat, és világos lesz hogy hogyan tudjuk a kódot magunk számára módosítani. Az első kódrészlet a következő. (ennek a dokumentum <HEAD> részében kell elhelyezkednie) (magyarázat itt) <SCRIPT LANGUAGE="JavaScript"> <!-/* TELEPORT mouseover event generátor.http://wwwextrahu/teleport */ Browser = false ; 30 if( (navigator.appNameindexOf("Netscape") != -1) || (navigatorappNameindexOf("Microsoft") != -1)
) { if( (navigator.appVersionindexOf("3") != -1) || (navigatorappVersionindexOf("4") != -1) ) { Browser = true; elsogomb= new Image(); elsogomb.src = "gomb1gif"; elsogomb piros = new Image(); elsogomb piros.src = "gomb1 bgif"; masodikgomb = new Image(); masodikgomb.src = "gomb2gif" masodikgomb piros = new Image(); masodikgomb piros.src = "gomb2 bgif" }} function blunt(place, imgName) { if (Browser == true) { document[place].src =eval(imgName + "src"); }} //--> </SCRIPT> Most nézzük ugyanennek a kódrészletnek a magyarázatát: (a kód azon része amelyen nem kell módosítanunk zöld színű, azon része amelyet módosítanunk kell kék színű, a magyarázat barna) <SCRIPT LANGUAGE="JavaScript"> megadjuk hogy milyen nyelvű scriptet illesztünk be <!-/* TELEPORT mouseover event generátor.http://wwwextrahu/teleport */ ez a sor tartalmazza a script eredetét. false; kezdetben
tegyük fel, hogy olyan böngészőnk van, amely nem támogatja a JavaScriptet A következő 3 programsor ellenőrzi, hogy olyan böngészőnk van-e, ami képes értelmezni a JavaScriptet Ha igen, akkor a Browser változó felveszi az igaz értéket. Browser = if( (navigator.appNameindexOf("Netscape") != -1) || (navigatorappNameindexOf("Microsoft") != -1) ) { if( (navigator.appVersionindexOf("3") != -1) || (navigatorappVersionindexOf("4") != -1) ) { Browser = true; Az alábbi kód csak akkor hajtódik végre, ha a JavaScriptet értelmező bongészőnk van elsogomb= new Image(); Az elsogomb lesz az első gombunk neve. Természetesen ez a név bármi lehet elsogomb.src = "gomb1gif"; Megadjuk, hogy ehhez a névhez melyik kép tartozik. (jelen esetben a gomb1gif) elsogomb piros = new Image(); Az elsogomb piros lesz annak a gombnak a neve, amelyet az első gomb helyén fogunk megjeleníteni. elsogomb piros.src = "gomb1 bgif";
Ehhez a névhez is megadjuk, hogy melyik kép tartozik hozzá. Ugyanezt az eljárást folytatjuk annyiszor, ahány képpárunk van. masodikgomb = new Image(); masodikgomb.src = "gomb2gif" masodikgomb piros = new Image(); masodikgomb piros.src = "gomb2 bgif" }} A következő függvény az adott nevű objektum (place) helyén megjeleníti a paraméterül átadott képet (imgName) function blunt(place, imgName) { if (Browser == true) { document[place].src =eval(imgName + "src"); }} //--> </SCRIPT> Ahhoz hogy használjuk a scriptet a <BODY> </BODY> részen belül a kívánt helyen el kell helyeznünk a következő programkódot.(magyarázat itt) <A HREF="http://www.indexhu/" onMouseOver="blunt('elso','elsogomb piros')" onMouseOut="blunt('elso','elsogomb')"> <IMG SRC="gomb1.gif" NAME="elso" HEIGHT="24" WIDTH="90"
BORDER="0"></A> <A = HREF "http://www.netlaphu/" onMouseOver = "blunt('masodik','masodikgomb piros')" onMouseOut="blunt('masodik','masodikgomb')"> <IMG SRC="gomb2.gif" NAME="masodik" HEIGHT="24" WIDTH="90" BORDER="0"></A> Magyarázat (a kód azon része amelyen nem kell módosítanunk zöld színű, azon része amelyet módosítanunk kell kék színű, a magyarázat barna) 31 <A = HREF "http://www.indexhu/" onMouseOut="blunt('elso','elsogomb')"> = onMouseOver "blunt('elso','elsogomb piros')" A HREF paraméterben adjuk meg annak az oldalnak az URL-jét, amelyet a gombnyomáskor szeretnénk betölteni, az onMouseOver paraméter tartalmazza azt, hogy mi történjen akkor ha az egér a kép fölé kerül az onMouseOut paraméter tartalmazza azt, hogy mi
történjen akkor ha az egér a képről elmozdul. A fenti esetekben a blunt függvény hívjuk meg, amelynek az a szerepe, hogy az átadott objektumnév helyére a megadott nevű képet tölti be. Jelen esetben ha az egér a kép fölé kerül, akkor az elso nevu objektum helyére, az elsogomb piros nev kép kerül. Az objektumnevet majd a kép elhelyezésénél adjuk meg. <IMG SRC="gomb1.gif" NAME="elso" HEIGHT="24" WIDTH="90" BORDER="0"></A> Itt helyezzük el a képet az oldalon, egy különbség van, hogy a NAME paraméterrel meg kell adnunk, hogy ennek az objektumnak mi a neve. Ezt az objektumnevet használtuk a fenti kódban Nyilván ugyanezt a másik kép esetén is meg kell csinálnunk. <A = HREF "http://www.netlaphu/" onMouseOver = "blunt('masodik','masodikgomb piros')" onMouseOut="blunt('masodik','masodikgomb')"> <IMG
SRC="gomb2.gif" NAME="masodik" HEIGHT="24" WIDTH="90" BORDER="0"></A> Most már felírhatjuk az általános kódot: Az első általánoskódrészlet a következő. (ennek a dokumentum <HEAD> részében kell elhelyezkednie) <SCRIPT LANGUAGE="JavaScript"> <!-/* TELEPORT mouseover event generátor.http://wwwextrahu/teleport */ Browser = false ; if( (navigator.appNameindexOf("Netscape") != -1) || (navigatorappNameindexOf("Microsoft") != -1) ) { if( (navigator.appVersionindexOf("3") != -1) || (navigatorappVersionindexOf("4") != -1) ) { Browser = true; gombneve1= new Image(); gombneve1.src = "a gombneve1 -hez tartozó kép (gif vagy jpg)"; gombneve1 párja = new Image(); gombneve1 párja.src = "a gombneve1 néven definiált kép párja (gif vagy jpg)"; gombneve2= new Image(); gombneve2.src = "a gombneve2 -höz tartozó kép (gif vagy
jpg)"; gombneve2 párja = new Image(); gombneve2 párja.src = "a gombneve2 néven definiált kép párja (gif vagy jpg)"; És ezt a sorozatot annyiszor folytatjuk, ahány képünk van }} function blunt(place, imgName) { if (Browser == true) { document[place].src =eval(imgName + "src"); }} //--> </SCRIPT> Ahhoz hogy használjuk a scriptet a <BODY> </BODY> részen belül a kívánt helyen el kell helyeznünk a következő programkódot. <A HREF = "URL" onMouseOver = "blunt('a kép objektum neve','gombneve1 párja')" onMouseOut="blunt('a kép objektum neve','gombneve1')"> <IMG SRC= "a gombneve1 -hez tartozó kép (gif vagy jpg)" NAME= "a kép objektum neve" HEIGHT= "24" WIDTH="90" BORDER="0"></A> És ezt a sorozatot annyiszor folytatjuk, ahány képünk van A fentiekhez segítséget nyújthat a Mouseover
esemény kód generáló (Forrás: Web-Garázs) Ez csak 1 képpár kezelésére alkalmas, de a fentiek figyelembevételével tovább tudjátok a kódot fejleszteni. 32
egy már megírt részletet hogy tudunk a saját felhasználásunkra módosítani. Lépegetés a látogatott oldalak között ( history.back() és historyforward() használata) Gyakori probléma az, hogy pl. honlapunk egyes részeire több helyről el lehet jutni, és el szeretnénk érni azt, hogy erről az oldalról pl. egy vissza gomb megnyomásával mindig az előtte lévő oldalra jussunk vissza. Ezt a fajta lépkedést az oldalak között a böngészők Back (Vissza), Forward (Előre) gombjainak használatával is elérhetjük, de ugyanezt megoldhatjuk a history.back() függvény használatával. Ehhez a következőt kell tennünk A vissza szövegre, vagy gombra a következő linket kell rádefiniálnunk: javascript:history.back() pl. <a href="javascript:history.back()"> Vissza </a> Ha az oldalunk több frame-et tartalmaz, akkor az is megoldható, hogy az egyik Frame-ben a másik Frame tartalmában tudunk lépkedni. Ehhez meg kell adnunk annak a frame-nek a
nevét, amelynek tartalmában lépkedünk. (jelen esetben a Main nevű frame lesz ez) <a href="javascript:history.back()" target="main"> Vissza </a> Ugyanezzel a módszerrel előre is lépegethetünk a látogatott linkek között a javascript:history.forward() használatával Az oldal utolsó módosításának dátuma és ideje Az oldalban elhelyezett kód azt eredményezi, hogy megjelenik az oldal utolsó módosításának dátuma és ideje. <script language="JavaScript" > <!-document.write("Utolsó módódosítás " + documentlastModified) // --> </script> Eredménye. Utolsó módódosítás 02/23/2001 00:03:40 A dokumentum URL-jének megjelenítése A következő kód megjeleníti az adott oldal URL-jét. <script language="JavaScript"> <!-document.write(documentlocation); // --> </script> Eredménye: file:///C:/WINDOWS/Asztal/html%20speci/jscript.htm Figyelmeztető ablak megjelenítése
A következő kód segítségével megjeleníthetsz egy üzenetet egy ablakban. <script language="JavaScript"> <!-alert("Amit ide írsz, az jelenik meg az ablakban."); 29 // --> </script> Az egyik frameben lévő oldal betöltésével egyidőben egy másik frame tartalmának megváltoztaása <script language="JavaScript"> <!-top.frame nevelocation="URLl" // --> </script> Nézzük a következő példát. A következő frameszerkezetet hoztuk létre: menu logo tartalom Alapértelmezésben minden frameben az azonos nevű html oldal van betöltve. pl a menu framben a menu.html Azt szeretnénk elérni, hogy amikor a logo frameben kiválasztjuk az angol nyelvet, akkor a menu és a tartalom frame tartalma is megváltozzon. Ezt megoldhatjuk úgy, hogy a nyelv kiválasztásával a menu frameben az adott nyelvnek megfelelő menüt töltjük be, és ez az oldal tartalmaz egy scriptet amely megváltoztatja a tartalom
frame tartalmát. Tehát, az angol zászlóra (ukflag.gif) a következő linket definiáljuk: <a href="menuen.html" target="menu"><img src="ukflaggif"></a> Ezzel a menu frameben az angol menü (menuen.html) töltődik be A menuenhtml oldal viszont tartalmazza a következő scriptet: <script language="JavaScript"> <!-top.tartalomlocation="tartalomenhtml" // --> </script> A script azt eredményezi, hogy a tartalom frameben megjelenik az angol nyelvű lap (tartalomen.html) A magyar nyelv kiválasztásánál is a fenti módon kell eljárnunk. Animált gombok létrehozása Sokszor találkozhatunk a WEB-en olyan megoldásokkal, hogy egy adott gomb, grafika megváltozik akkor, amikor fölé visszük az egeret. Ez a funkció nekünk is hasznos lehet a honlapkészítés során Nézzünk egy egyszerű példát. Ha a gombok fölé visszük az egeret, akkor a gomb felirata piros színű lesz. A gombok
lenyomásakor a http://www.indexhu/ illetve a http://wwwnetlaphu/ oldalak jönnek be Hogyan készíthetünk ilyen animált gombokat? Először is valamilyen grafikai program segítségével létre kell hoznunk a gombokat. A fenti példában a következő képek szerepeltek: gomb1.gif gomb1 b.gif gomb2.gif gomb2 b.gif Ha a képek megvannak, akkor már "csak" az őket működtető JavaScriptet kell megírni. (pontosabban egy meglévőt módosítani) Nézzük, hogy a fenti példában milyen kód működtette a gombokat, és világos lesz hogy hogyan tudjuk a kódot magunk számára módosítani. Az első kódrészlet a következő. (ennek a dokumentum <HEAD> részében kell elhelyezkednie) (magyarázat itt) <SCRIPT LANGUAGE="JavaScript"> <!-/* TELEPORT mouseover event generátor.http://wwwextrahu/teleport */ Browser = false ; 30 if( (navigator.appNameindexOf("Netscape") != -1) || (navigatorappNameindexOf("Microsoft") != -1)
) { if( (navigator.appVersionindexOf("3") != -1) || (navigatorappVersionindexOf("4") != -1) ) { Browser = true; elsogomb= new Image(); elsogomb.src = "gomb1gif"; elsogomb piros = new Image(); elsogomb piros.src = "gomb1 bgif"; masodikgomb = new Image(); masodikgomb.src = "gomb2gif" masodikgomb piros = new Image(); masodikgomb piros.src = "gomb2 bgif" }} function blunt(place, imgName) { if (Browser == true) { document[place].src =eval(imgName + "src"); }} //--> </SCRIPT> Most nézzük ugyanennek a kódrészletnek a magyarázatát: (a kód azon része amelyen nem kell módosítanunk zöld színű, azon része amelyet módosítanunk kell kék színű, a magyarázat barna) <SCRIPT LANGUAGE="JavaScript"> megadjuk hogy milyen nyelvű scriptet illesztünk be <!-/* TELEPORT mouseover event generátor.http://wwwextrahu/teleport */ ez a sor tartalmazza a script eredetét. false; kezdetben
tegyük fel, hogy olyan böngészőnk van, amely nem támogatja a JavaScriptet A következő 3 programsor ellenőrzi, hogy olyan böngészőnk van-e, ami képes értelmezni a JavaScriptet Ha igen, akkor a Browser változó felveszi az igaz értéket. Browser = if( (navigator.appNameindexOf("Netscape") != -1) || (navigatorappNameindexOf("Microsoft") != -1) ) { if( (navigator.appVersionindexOf("3") != -1) || (navigatorappVersionindexOf("4") != -1) ) { Browser = true; Az alábbi kód csak akkor hajtódik végre, ha a JavaScriptet értelmező bongészőnk van elsogomb= new Image(); Az elsogomb lesz az első gombunk neve. Természetesen ez a név bármi lehet elsogomb.src = "gomb1gif"; Megadjuk, hogy ehhez a névhez melyik kép tartozik. (jelen esetben a gomb1gif) elsogomb piros = new Image(); Az elsogomb piros lesz annak a gombnak a neve, amelyet az első gomb helyén fogunk megjeleníteni. elsogomb piros.src = "gomb1 bgif";
Ehhez a névhez is megadjuk, hogy melyik kép tartozik hozzá. Ugyanezt az eljárást folytatjuk annyiszor, ahány képpárunk van. masodikgomb = new Image(); masodikgomb.src = "gomb2gif" masodikgomb piros = new Image(); masodikgomb piros.src = "gomb2 bgif" }} A következő függvény az adott nevű objektum (place) helyén megjeleníti a paraméterül átadott képet (imgName) function blunt(place, imgName) { if (Browser == true) { document[place].src =eval(imgName + "src"); }} //--> </SCRIPT> Ahhoz hogy használjuk a scriptet a <BODY> </BODY> részen belül a kívánt helyen el kell helyeznünk a következő programkódot.(magyarázat itt) <A HREF="http://www.indexhu/" onMouseOver="blunt('elso','elsogomb piros')" onMouseOut="blunt('elso','elsogomb')"> <IMG SRC="gomb1.gif" NAME="elso" HEIGHT="24" WIDTH="90"
BORDER="0"></A> <A = HREF "http://www.netlaphu/" onMouseOver = "blunt('masodik','masodikgomb piros')" onMouseOut="blunt('masodik','masodikgomb')"> <IMG SRC="gomb2.gif" NAME="masodik" HEIGHT="24" WIDTH="90" BORDER="0"></A> Magyarázat (a kód azon része amelyen nem kell módosítanunk zöld színű, azon része amelyet módosítanunk kell kék színű, a magyarázat barna) 31 <A = HREF "http://www.indexhu/" onMouseOut="blunt('elso','elsogomb')"> = onMouseOver "blunt('elso','elsogomb piros')" A HREF paraméterben adjuk meg annak az oldalnak az URL-jét, amelyet a gombnyomáskor szeretnénk betölteni, az onMouseOver paraméter tartalmazza azt, hogy mi történjen akkor ha az egér a kép fölé kerül az onMouseOut paraméter tartalmazza azt, hogy mi
történjen akkor ha az egér a képről elmozdul. A fenti esetekben a blunt függvény hívjuk meg, amelynek az a szerepe, hogy az átadott objektumnév helyére a megadott nevű képet tölti be. Jelen esetben ha az egér a kép fölé kerül, akkor az elso nevu objektum helyére, az elsogomb piros nev kép kerül. Az objektumnevet majd a kép elhelyezésénél adjuk meg. <IMG SRC="gomb1.gif" NAME="elso" HEIGHT="24" WIDTH="90" BORDER="0"></A> Itt helyezzük el a képet az oldalon, egy különbség van, hogy a NAME paraméterrel meg kell adnunk, hogy ennek az objektumnak mi a neve. Ezt az objektumnevet használtuk a fenti kódban Nyilván ugyanezt a másik kép esetén is meg kell csinálnunk. <A = HREF "http://www.netlaphu/" onMouseOver = "blunt('masodik','masodikgomb piros')" onMouseOut="blunt('masodik','masodikgomb')"> <IMG
SRC="gomb2.gif" NAME="masodik" HEIGHT="24" WIDTH="90" BORDER="0"></A> Most már felírhatjuk az általános kódot: Az első általánoskódrészlet a következő. (ennek a dokumentum <HEAD> részében kell elhelyezkednie) <SCRIPT LANGUAGE="JavaScript"> <!-/* TELEPORT mouseover event generátor.http://wwwextrahu/teleport */ Browser = false ; if( (navigator.appNameindexOf("Netscape") != -1) || (navigatorappNameindexOf("Microsoft") != -1) ) { if( (navigator.appVersionindexOf("3") != -1) || (navigatorappVersionindexOf("4") != -1) ) { Browser = true; gombneve1= new Image(); gombneve1.src = "a gombneve1 -hez tartozó kép (gif vagy jpg)"; gombneve1 párja = new Image(); gombneve1 párja.src = "a gombneve1 néven definiált kép párja (gif vagy jpg)"; gombneve2= new Image(); gombneve2.src = "a gombneve2 -höz tartozó kép (gif vagy
jpg)"; gombneve2 párja = new Image(); gombneve2 párja.src = "a gombneve2 néven definiált kép párja (gif vagy jpg)"; És ezt a sorozatot annyiszor folytatjuk, ahány képünk van }} function blunt(place, imgName) { if (Browser == true) { document[place].src =eval(imgName + "src"); }} //--> </SCRIPT> Ahhoz hogy használjuk a scriptet a <BODY> </BODY> részen belül a kívánt helyen el kell helyeznünk a következő programkódot. <A HREF = "URL" onMouseOver = "blunt('a kép objektum neve','gombneve1 párja')" onMouseOut="blunt('a kép objektum neve','gombneve1')"> <IMG SRC= "a gombneve1 -hez tartozó kép (gif vagy jpg)" NAME= "a kép objektum neve" HEIGHT= "24" WIDTH="90" BORDER="0"></A> És ezt a sorozatot annyiszor folytatjuk, ahány képünk van A fentiekhez segítséget nyújthat a Mouseover
esemény kód generáló (Forrás: Web-Garázs) Ez csak 1 képpár kezelésére alkalmas, de a fentiek figyelembevételével tovább tudjátok a kódot fejleszteni. 32




 When reading, most of us just let a story wash over us, getting lost in the world of the book rather than paying attention to the individual elements of the plot or writing. However, in English class, our teachers ask us to look at the mechanics of the writing.
When reading, most of us just let a story wash over us, getting lost in the world of the book rather than paying attention to the individual elements of the plot or writing. However, in English class, our teachers ask us to look at the mechanics of the writing.