Please log in to read this in our online viewer!

Please log in to read this in our online viewer!
No comments yet. You can be the first!
What did others read after this?
Content extract
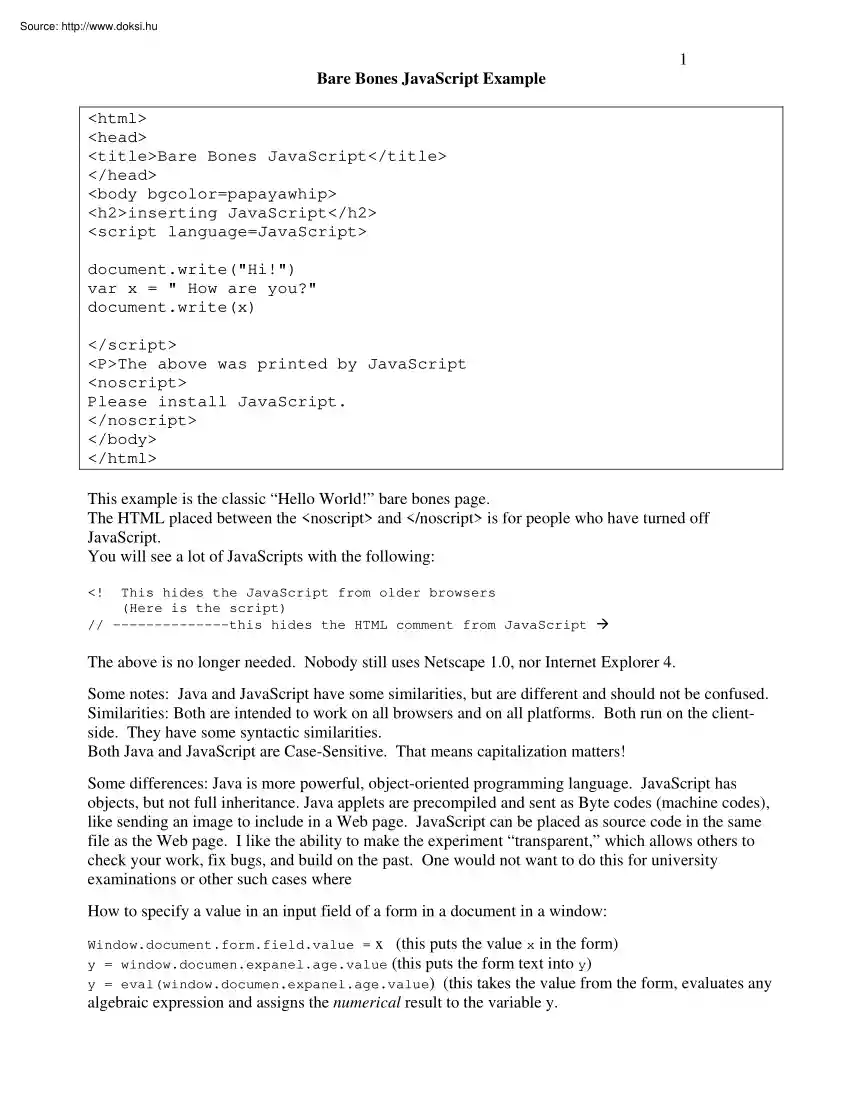
1 Bare Bones JavaScript Example <html> <head> <title>Bare Bones JavaScript</title> </head> <body bgcolor=papayawhip> <h2>inserting JavaScript</h2> <script language=JavaScript> document.write("Hi!") var x = " How are you?" document.write(x) </script> <P>The above was printed by JavaScript <noscript> Please install JavaScript. </noscript> </body> </html> This example is the classic “Hello World!” bare bones page. The HTML placed between the <noscript> and </noscript> is for people who have turned off JavaScript. You will see a lot of JavaScripts with the following: <! This hides the JavaScript from older browsers (Here is the script) // --------------this hides the HTML comment from JavaScript The above is no longer needed. Nobody still uses Netscape 10, nor Internet Explorer 4 Some notes: Java and JavaScript have some similarities, but are different and
should not be confused. Similarities: Both are intended to work on all browsers and on all platforms. Both run on the clientside They have some syntactic similarities Both Java and JavaScript are Case-Sensitive. That means capitalization matters! Some differences: Java is more powerful, object-oriented programming language. JavaScript has objects, but not full inheritance. Java applets are precompiled and sent as Byte codes (machine codes), like sending an image to include in a Web page. JavaScript can be placed as source code in the same file as the Web page. I like the ability to make the experiment “transparent,” which allows others to check your work, fix bugs, and build on the past. One would not want to do this for university examinations or other such cases where How to specify a value in an input field of a form in a document in a window: Window.documentformfieldvalue = x (this puts the value x in the form) y = window.documenexpanelagevalue (this puts the form text into y)
y = eval(window.documenexpanelagevalue) (this takes the value from the form, evaluates any algebraic expression and assigns the numerical result to the variable y
should not be confused. Similarities: Both are intended to work on all browsers and on all platforms. Both run on the clientside They have some syntactic similarities Both Java and JavaScript are Case-Sensitive. That means capitalization matters! Some differences: Java is more powerful, object-oriented programming language. JavaScript has objects, but not full inheritance. Java applets are precompiled and sent as Byte codes (machine codes), like sending an image to include in a Web page. JavaScript can be placed as source code in the same file as the Web page. I like the ability to make the experiment “transparent,” which allows others to check your work, fix bugs, and build on the past. One would not want to do this for university examinations or other such cases where How to specify a value in an input field of a form in a document in a window: Window.documentformfieldvalue = x (this puts the value x in the form) y = window.documenexpanelagevalue (this puts the form text into y)
y = eval(window.documenexpanelagevalue) (this takes the value from the form, evaluates any algebraic expression and assigns the numerical result to the variable y